No Wagering
Posts from October 2016
FRESA
dusk by the river
Recent Web
Time for Friday links.
Developing Things
Developing Things
- The Mercury Web Parser (scraping for content)
- Configuring DNS Tips (your TTL is too low)
- Parsing JSON is a Minefield (everything is vague to a degree you do not realize...)
- The NYT buying Wirecutter and Sweethome (mathowie on what the media missed)
- A State That Takes Voting Seriously (Oregon voting is the best)
- GifCities
- Wikipedia and Internet Archive fixing one million broken links (cool URIs do change)
c2bk Infrastructure Report: Hearts
If you're like me, this site has become your primary social network. Whether it's the hours you've spent arguing in the comments section, the days poring through the archives looking for hidden gems, or even those few minutes on the about page trying to answer the question, "Why is this here?" you've come to expect the best and are often delighted beyond expectation. Yes, all of these things are true, and more.
So I was perplexed the other day by an exchange I had with a friend. My online buddy casually messaged, "What do you use for your blog?" I typed back, "Why, PHP and MySQL, my good friend!" He responded, "You wrote your own thing?" I said, "Indeed! Would you like the code?" His final reply was like a punch in the gut: "No one has time for that. I'll use Medium."
No one has time for that. I'll use Medium.
Let that sink in. I knew in my heart that couldn't be true. What does Medium have that onfocus hasn't? And then it hit me like a second, more forceful punch in the gut: hearts. Medium has hearts.
I didn't get mad. I started building. And as of today, onfocus has hearts. At the bottom of every post is the option to click a heart symbol. What does clicking the heart symbol do? It fills in the heart so that it goes from being the outline of a heart to a solid heart. What does clicking the heart symbol mean? That's a question that each onfocus reader must answer for themselves.
I expect this feature to become the very pulse of this site, driving the blood (data) filled with rich oxygen to the vital organs (server) and then carrying it (clicks) away to the liver (apache logs) for detoxification (pageviews).
Who has time for what now?
So I was perplexed the other day by an exchange I had with a friend. My online buddy casually messaged, "What do you use for your blog?" I typed back, "Why, PHP and MySQL, my good friend!" He responded, "You wrote your own thing?" I said, "Indeed! Would you like the code?" His final reply was like a punch in the gut: "No one has time for that. I'll use Medium."
No one has time for that. I'll use Medium.
Let that sink in. I knew in my heart that couldn't be true. What does Medium have that onfocus hasn't? And then it hit me like a second, more forceful punch in the gut: hearts. Medium has hearts.
I didn't get mad. I started building. And as of today, onfocus has hearts. At the bottom of every post is the option to click a heart symbol. What does clicking the heart symbol do? It fills in the heart so that it goes from being the outline of a heart to a solid heart. What does clicking the heart symbol mean? That's a question that each onfocus reader must answer for themselves.
I expect this feature to become the very pulse of this site, driving the blood (data) filled with rich oxygen to the vital organs (server) and then carrying it (clicks) away to the liver (apache logs) for detoxification (pageviews).
Who has time for what now?
Esc Key Emergency

Apple is removing the Escape key from their new MacBook Pro. This is worse than removing floppy drives, CD drives, and headphone jacks combined. If you're like me you still use vi every day. Having to toggle virtual buttons constantly would force me to move to some sort of (gasp!) GUI editor.
I guess there's no stopping progress. I'd probably attach an external mechanical keyboard to one of those laptops anyway. (If they still have USB ports.) Don't get me started on laptop keyboard key switches.
Backyard Mushrooms
web
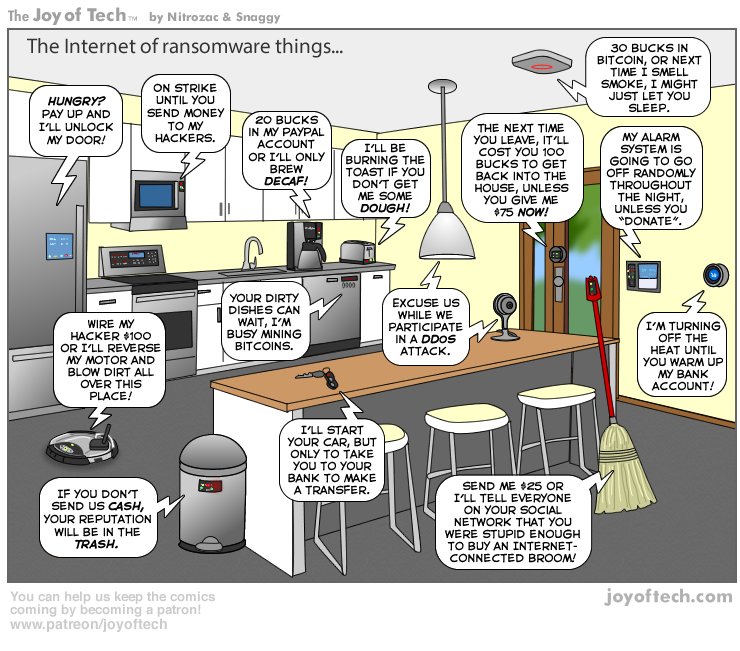
DDoS of Things
 I'm not saying the DDoS attack that took out much of the US internet today was caused by our insecure connected things. I'm merely implying it through ominous links.
I'm not saying the DDoS attack that took out much of the US internet today was caused by our insecure connected things. I'm merely implying it through ominous links. Recent Web
Time for a good old-fashioned context-free link dump.
Developing Things
Developing Things
- How the Web Became Unreadable
- A critical analysis of the iOS 10 lockscreen experience
- The Open Guide to Amazon Web Services and Easy Amazon EC2 Instance Comparison
- favicon-cheat-sheet
- Make the iPhone Volume Buttons Great Again (sorry)
- Deep work in practice (aspirational)
- The Most Patient Man on Television
- Guardians 2 Trailer
- Hand of the King Card Game
- Stutterer (fantastic short film)
Masterpiece
I just found out this devastating song by Big Thief exists and I can't go through it alone. So I'm sharing it here. You can switch to the full version for a bit of distance.
deck debris
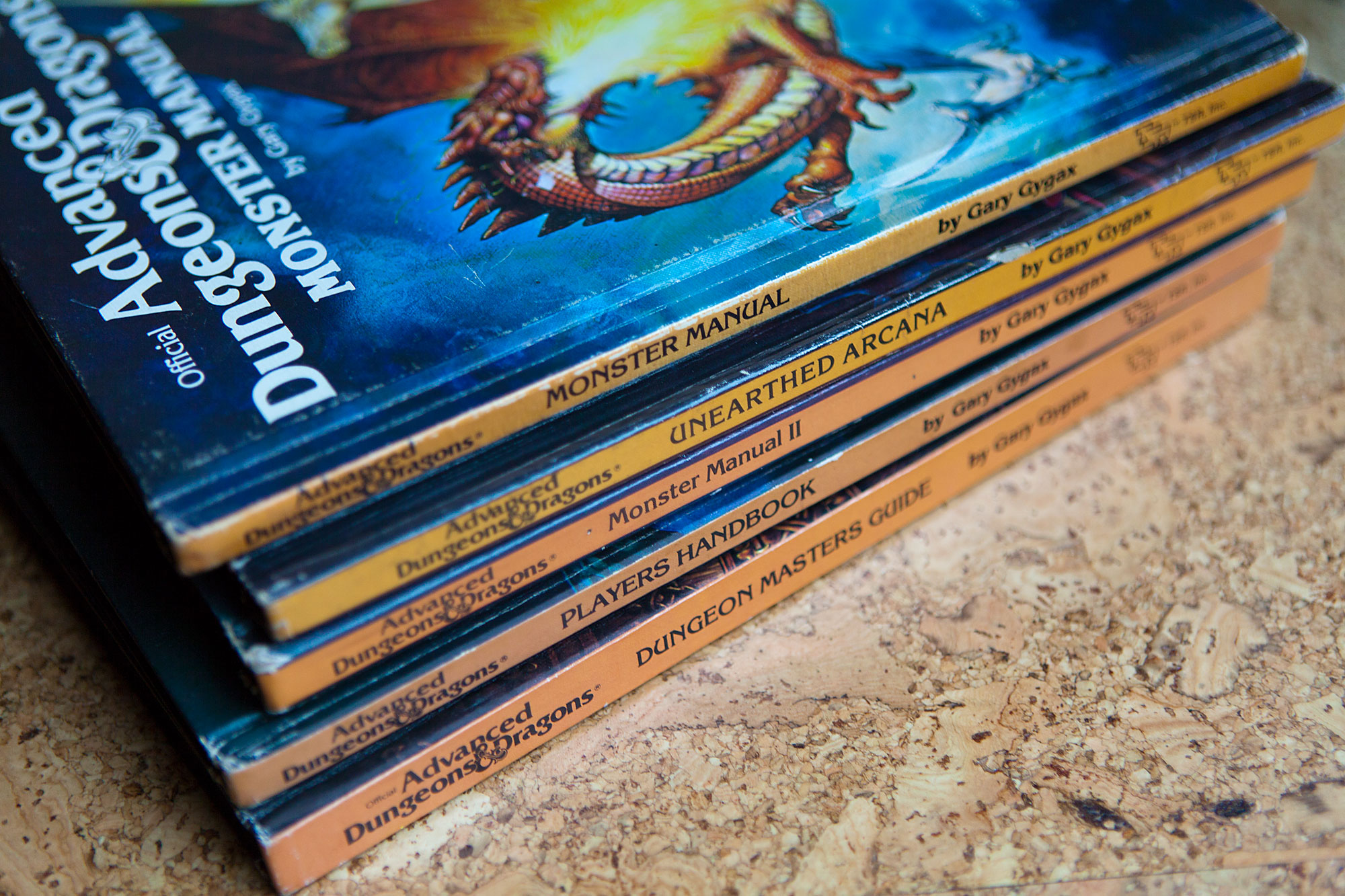
Modern D&D Tools
This post is going to come as a shock to those of you who have watched me carefully cultivate a sort of James Bond persona here over the years but I'm a big fan of the role playing game Dungeons and Dragons. I can hear your shock reverberating across the Internet but hear me out.

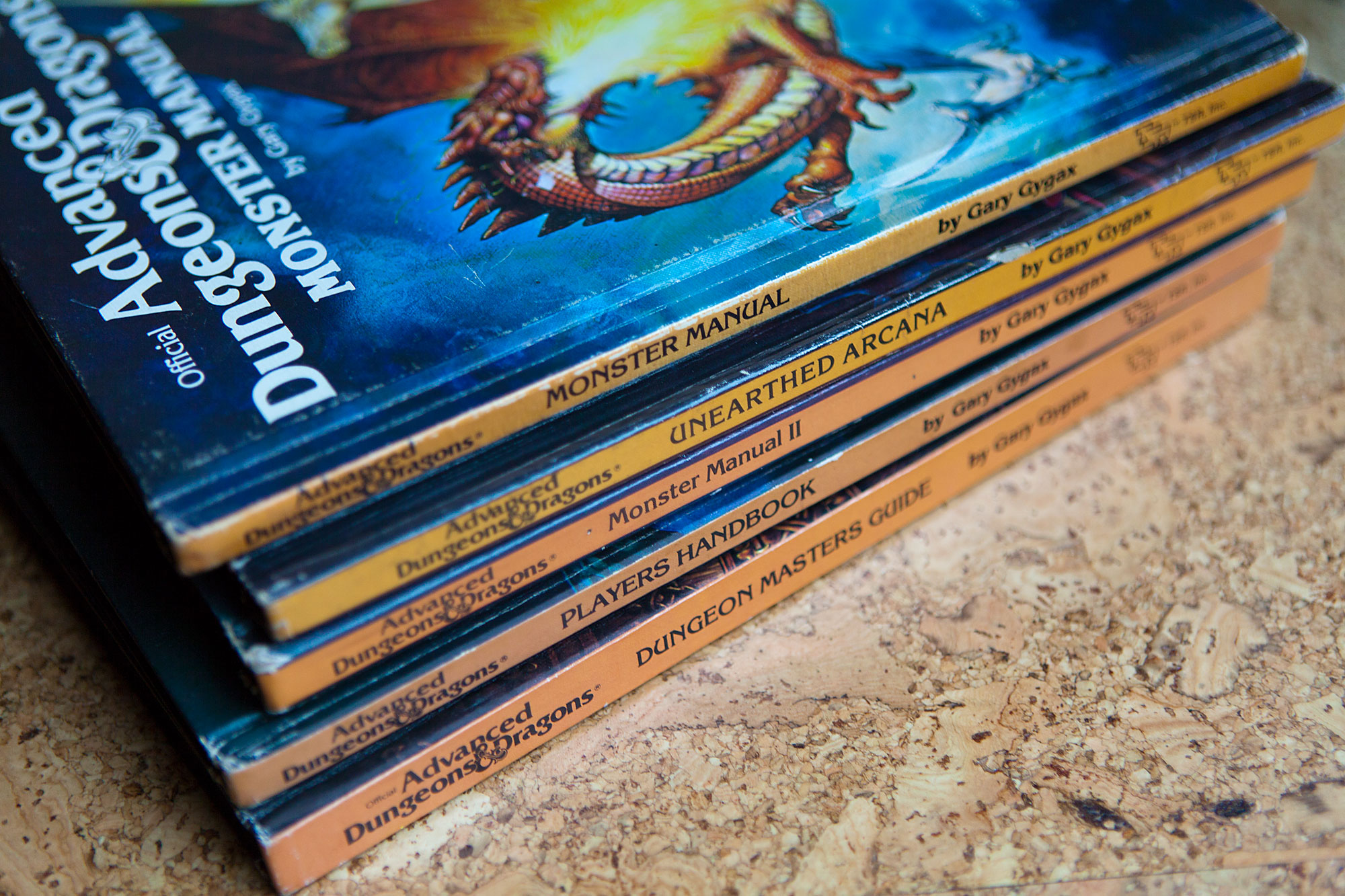
It was great fun and a great excuse to get together, drink beer, and pretend to kill monsters. I started to get frustrated with some of the mechanics of the game and figured that was just nostalgia running its course. Unbeknownst to me, D&D didn't stop evolving when I stopped playing it in 1991. The game has gone through several major iterations, and ironically (to me) the latest version is the most similar to that first edition yet. The good news is that the game has held on to many of the best features from those previous versions. For fun, I took a look at the latest edition by picking up the starter set. For me, switching from AD&D to modern D&D 5e was like switching from black and white to color. The universe of the 5e starter set is more alive, more detailed, and more magical than its first iteration. I feel like the system helps create more vivid stories—and that's the point of the game!
Another neat thing about D&D 5e is that the core rules have been released under an Open Gaming License. That means you don't necessarily need to purchase the official books to be able to play the game. (Though the books are nicely designed and have amazing art.) Open5e gives you the core rules and people are free to build on them with their own ideas.
For my group, the move to 5e meant adding some new tools to help with the game. All you need to play D&D is pencil and paper. That's part of what makes it great. There are also a slew of apps and tools out there that can help you keep track of everything. Here are a few that I've found helpful.
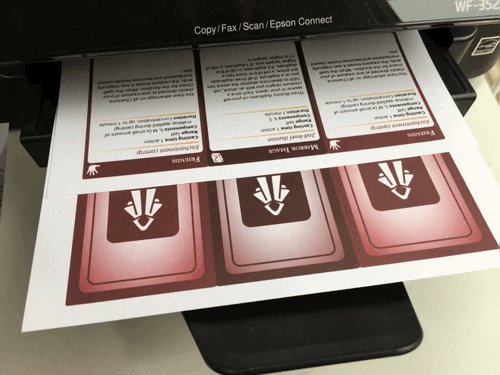
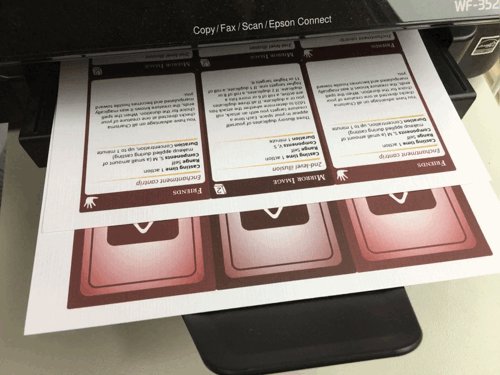
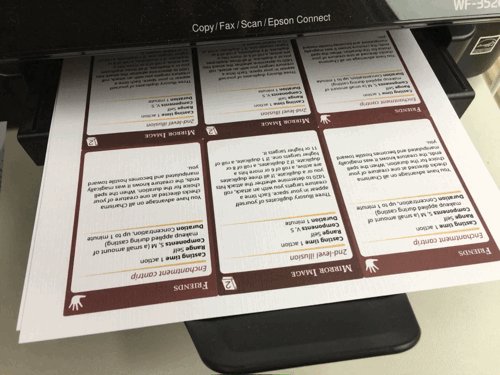
To make the cards I used a neat bit of code I found on Github, rpg-cards. You can create (or find) a json file that includes the spell details and this app generates some nicely designed cards as PDFs.

From there I followed this tutorial, DIY Playing Cards, and tried a bunch of different types of paper and glue until I came up cards I liked.

In the 80s people were worried that D&D would lead to drugs. I think D&D leads to crafting.

It looks great and has a fairly deep set of features. Unfortunately you have to dig around a bit online to find game data to load into it. Hopefully as people build off the Open Gaming License this will get easier.
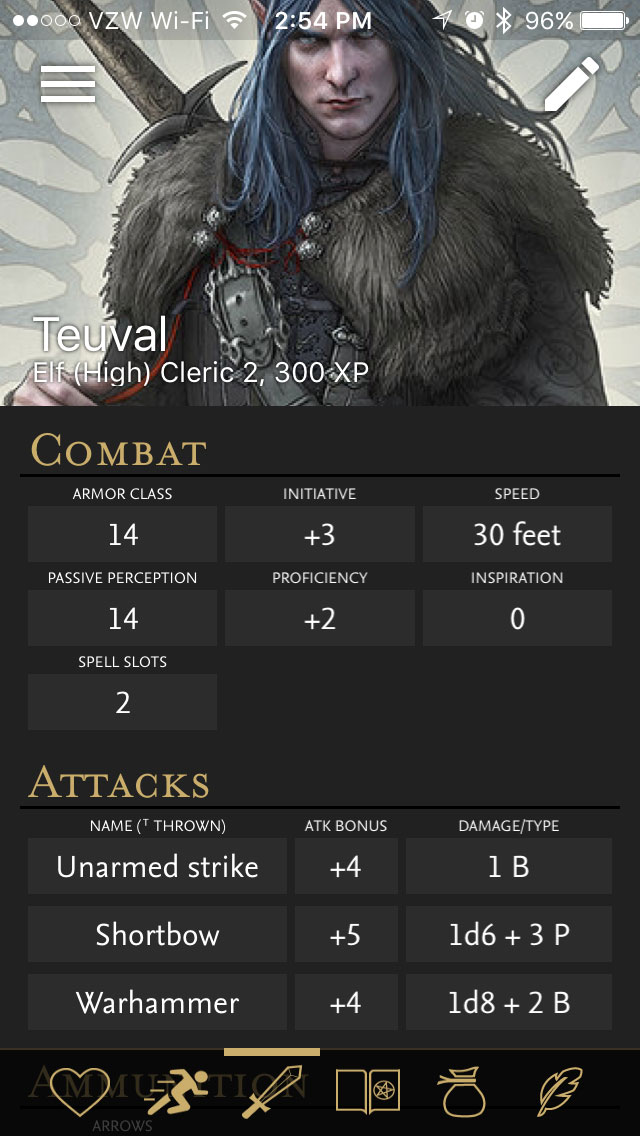
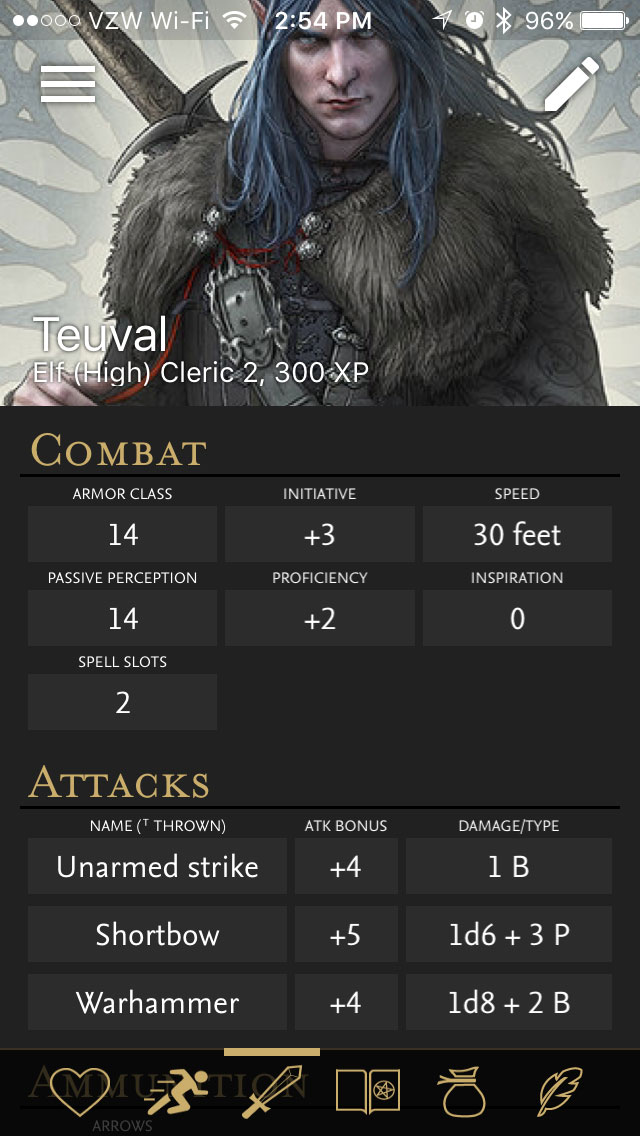
In my group everyone uses Fifth Edition Character Sheet. It's a just-the-facts sort of app which seems to resonate more than looks.
To help visualize scenes and complex terrain we use this Role Playing Mat and D&D minis that I've found on eBay.

I'm not sure it counts as primitive, but recently we've used Tabletop Audio to provide some atmosphere and that has been fun. It's just ambient enough to stay in the background and not grab the spotlight.
So while I might have blown my James Bond persona, I will now accept my new persona as the Q of D&D gadgetry! If you haven't tried modern D&D, I highly recommend it. Just be ready for the inevitable papercraft.
5e
A few years ago in a fit of nostalgia I purchased all of the AD&D first edition rulebooks on eBay and started playing with a group of friends.
It was great fun and a great excuse to get together, drink beer, and pretend to kill monsters. I started to get frustrated with some of the mechanics of the game and figured that was just nostalgia running its course. Unbeknownst to me, D&D didn't stop evolving when I stopped playing it in 1991. The game has gone through several major iterations, and ironically (to me) the latest version is the most similar to that first edition yet. The good news is that the game has held on to many of the best features from those previous versions. For fun, I took a look at the latest edition by picking up the starter set. For me, switching from AD&D to modern D&D 5e was like switching from black and white to color. The universe of the 5e starter set is more alive, more detailed, and more magical than its first iteration. I feel like the system helps create more vivid stories—and that's the point of the game!
Another neat thing about D&D 5e is that the core rules have been released under an Open Gaming License. That means you don't necessarily need to purchase the official books to be able to play the game. (Though the books are nicely designed and have amazing art.) Open5e gives you the core rules and people are free to build on them with their own ideas.
For my group, the move to 5e meant adding some new tools to help with the game. All you need to play D&D is pencil and paper. That's part of what makes it great. There are also a slew of apps and tools out there that can help you keep track of everything. Here are a few that I've found helpful.
RPG Cards
One of the best tools for players that we've adopted is spell cards. They're simply homemade playing cards that have the various spells players can use on them. So at a glance, the player can see what options they have available to them without cracking a book or scrolling through an app. We've adopted cards for magic items and player conditions too.To make the cards I used a neat bit of code I found on Github, rpg-cards. You can create (or find) a json file that includes the spell details and this app generates some nicely designed cards as PDFs.

From there I followed this tutorial, DIY Playing Cards, and tried a bunch of different types of paper and glue until I came up cards I liked.

In the 80s people were worried that D&D would lead to drugs. I think D&D leads to crafting.
Character Sheets
You can keep track of your character on paper but keeping track of spell slots and changes that happen as you level up is easier with an app like Fight Club 5th Edition. That's my favorite app when I'm a player.
It looks great and has a fairly deep set of features. Unfortunately you have to dig around a bit online to find game data to load into it. Hopefully as people build off the Open Gaming License this will get easier.
In my group everyone uses Fifth Edition Character Sheet. It's a just-the-facts sort of app which seems to resonate more than looks.
Primitive Tools
D&D has always included dice, but now it can include dice with some thought behind it like the numerically-balanced d20 or the improbable d120. (We use the d120 for wild magic surges just because it's cool.) Even the New Yorker says you need this die.To help visualize scenes and complex terrain we use this Role Playing Mat and D&D minis that I've found on eBay.

I'm not sure it counts as primitive, but recently we've used Tabletop Audio to provide some atmosphere and that has been fun. It's just ambient enough to stay in the background and not grab the spotlight.
So while I might have blown my James Bond persona, I will now accept my new persona as the Q of D&D gadgetry! If you haven't tried modern D&D, I highly recommend it. Just be ready for the inevitable papercraft.
Nobel LP
Cubist America
Here's what the electoral map would look like if only cubists voted:

Even though it has juuust about burned itself out, I'm still enjoying the electoral map would look like... tweets. DIY election absurdity.
I think this meme kicked into high gear after FiveThirtyEight's excellent post: Women Are Defeating Donald Trump.

Even though it has juuust about burned itself out, I'm still enjoying the electoral map would look like... tweets. DIY election absurdity.
I think this meme kicked into high gear after FiveThirtyEight's excellent post: Women Are Defeating Donald Trump.
onfocus is AMPed
I have officially jumped on the Accelerated Mobile Pages bandwagon. Every post page here at onfocus now has an AMP version. (You can append
Pretty similar, eh? I thought it would be good to get a sense of how AMP pages are different from standard HTML. There are some proprietary tags and some required JavaScript dependencies. I guess if you're loading a dozen JS libraries and a million lines of CSS, going through the AMP conversion process could help get you thinking about minimalism. Not much to change here. I could probably combine a couple JavaScript files into one.
In 2003 I added WAP cards to this site. Those are long gone. Maybe AMP is the new future.
Update from the future: Hello from 2019. At some point I removed AMP from my site because I think it's a walled garden that doesn't necessarily improve performance—especially for a small site like this. AMP gives Google more control in a world where they have enough.
/amp to any post URL to see it in action. This post, AMPed. I'll wait here.)
Pretty similar, eh? I thought it would be good to get a sense of how AMP pages are different from standard HTML. There are some proprietary tags and some required JavaScript dependencies. I guess if you're loading a dozen JS libraries and a million lines of CSS, going through the AMP conversion process could help get you thinking about minimalism. Not much to change here. I could probably combine a couple JavaScript files into one.
In 2003 I added WAP cards to this site. Those are long gone. Maybe AMP is the new future.
Update from the future: Hello from 2019. At some point I removed AMP from my site because I think it's a walled garden that doesn't necessarily improve performance—especially for a small site like this. AMP gives Google more control in a world where they have enough.
Resizing Images with Node.js
My fun with Node.js continues. Yesterday I put together a script to resize jpegs on-the-fly: imageSize.
As part of my c2bk program I've been revisiting this site and cleaning up pieces that have broken over the years. One of those pieces is a few dozen galleries of photos I posted here between 1999-2005. Before photo-sharing sites existed you had to do it yourself. The photos are small and not very good, but they are part of my history.
I added thumbnails for each gallery to my archive page. The images are small, but they're not thumbnail-sized which made that archive page inefficient to load. Picking those images out one by one and creating thumbnails seemed like a hassle. Even writing a script to do it seemed like it wasn't worth the time involved.
Then I thought, what if I could just specify the image size in the URL and have them automatically be the correct size? That sounded like a job for node.js and CloudFront. Resizing the image was quick work with sharp. It took a bit to get the URL path-parsing working correctly and to add some caching headers to the response, but then it was all set.
By putting this behind CloudFront, the images are generated on-demand when needed but should be served from Amazon's servers most of the time. Might be overkill for some thumbnails on my archive page, but it's a handy thing to have in my toolbox for future blog/photography experimentation.
As part of my c2bk program I've been revisiting this site and cleaning up pieces that have broken over the years. One of those pieces is a few dozen galleries of photos I posted here between 1999-2005. Before photo-sharing sites existed you had to do it yourself. The photos are small and not very good, but they are part of my history.
I added thumbnails for each gallery to my archive page. The images are small, but they're not thumbnail-sized which made that archive page inefficient to load. Picking those images out one by one and creating thumbnails seemed like a hassle. Even writing a script to do it seemed like it wasn't worth the time involved.
Then I thought, what if I could just specify the image size in the URL and have them automatically be the correct size? That sounded like a job for node.js and CloudFront. Resizing the image was quick work with sharp. It took a bit to get the URL path-parsing working correctly and to add some caching headers to the response, but then it was all set.
By putting this behind CloudFront, the images are generated on-demand when needed but should be served from Amazon's servers most of the time. Might be overkill for some thumbnails on my archive page, but it's a handy thing to have in my toolbox for future blog/photography experimentation.
George F. Will: Donald Trump is the GOP's chemotherapy. The last paragraph here burns so brightly with rage that it transcends rant and becomes oddly beautiful.
Scraping Together RSS with Node.js
The other day I was sitting around thinking about scraping a website (as one does) and I was frustrated by the complicated regex I was going to have to write to pick the data I wanted out of HTML. (Your classic two-problems problem.) So I started daydreaming about being able to scrape sites using jQuery selectors to get the elements I needed.
Then I thought, how about using a pure JavaScript environment like Node.js? I like servers and I like JavaScript, so it seems like I should like Node.js just fine. With a bit of searching I came across a great tutorial: Scraping the Web with Node.js and I was off and scraping. The cheerio module had already solved my jQuery selection problem.
At this point I could easily grab the data, but I was frustrated thinking about wrangling it into a consumable format. I was starting to get in the Node.js mindset and thought, "I bet there's a module that can help with this." A few minutes of searching later, node-rss was installed.
It took a bit of wrangling to get my first RSS feed going, but I was surprised at how quickly it all came together. It's not so different from firing up cpan and including modules in Perl scripts. But npm is just friendlier. Being able to run
So yeah, the Node.js script I wrote goes out and fetches Likes (favs, stars, hearts, etc.) from Medium, Twitter, GitHub, and Hacker News and returns RSS feeds with those likes. This lets me bring all of my favorites from those places into one spot where I can then do other things with them, hooray! I put the code up on GitHub: Recommended RSS.
Then with the help of forever I set it up as a service and I'm aggregating away. My to-do list for this little app includes caching and handling dates. I wonder if there are modules for those.
Then I thought, how about using a pure JavaScript environment like Node.js? I like servers and I like JavaScript, so it seems like I should like Node.js just fine. With a bit of searching I came across a great tutorial: Scraping the Web with Node.js and I was off and scraping. The cheerio module had already solved my jQuery selection problem.
At this point I could easily grab the data, but I was frustrated thinking about wrangling it into a consumable format. I was starting to get in the Node.js mindset and thought, "I bet there's a module that can help with this." A few minutes of searching later, node-rss was installed.
It took a bit of wrangling to get my first RSS feed going, but I was surprised at how quickly it all came together. It's not so different from firing up cpan and including modules in Perl scripts. But npm is just friendlier. Being able to run
npm install in a new environment takes some the tedium out of your day.
So yeah, the Node.js script I wrote goes out and fetches Likes (favs, stars, hearts, etc.) from Medium, Twitter, GitHub, and Hacker News and returns RSS feeds with those likes. This lets me bring all of my favorites from those places into one spot where I can then do other things with them, hooray! I put the code up on GitHub: Recommended RSS.
Then with the help of forever I set it up as a service and I'm aggregating away. My to-do list for this little app includes caching and handling dates. I wonder if there are modules for those.
Strange Loop IP Spoofing Talk
An engineer at Cloudflare shares some data from the front lines of fighting DDoS attacks. He also makes the connection between DDoS and service centralization and offers some potential solutions. (Unfortunately I don't see any incentive for big companies to fix this problem.)
An engineer at Cloudflare shares some data from the front lines of fighting DDoS attacks. He also makes the connection between DDoS and service centralization and offers some potential solutions. (Unfortunately I don't see any incentive for big companies to fix this problem.)

Talking about money in public is awkward but so helpful and necessary to independent developers. Indie Hackers looks like a great attempt to pool some collective knowledge. [via anil]
Prime Reading
If you're an Amazon Prime person you might want to head over to their new Prime Reading to see what's available. They've made a bunch of Kindle books, magazines, and graphic novels free for Primesters. If you need a place to start you can't go wrong with classic Moebius or early Peanuts.

Really nice to see PRX's RadioPublic using RSS and open standards to extend podcasting rather than working to lock people into a particular client.
False Depth, JavaScript, and Surrealism
I didn't want an iPhone 7. I mean, I don't want one. The improvements are incremental at best. And that fake depth of field!? That's gimmicky, right? You can't simulate beautiful bokeh. You need heavy glass. Then I read this take: iPhone 7 Plus Depth Effect is Legit. Hmph.
Ah, front end JavaScript frameworks. Let your heart soar as you read how they've been rated in The State of JavaScript 2016. Then cry tears of knowing sorrow as you read How it feels to learn Javascript in 2016.
Speaking of surrealism, Salvador Dalí keeps appearing in my news. Taschen is republishing Dalí's 1973 cookbook. A cookbook? What's next? Finding out he had a long lost collaboration with Walt Disney at some point in 1945? And that it has been reconstructed for viewing on our personal screens? Yes:
And and?! He illustrated a version of Alice in Wonderland? Yes. Or is it all Mirage?
Ah, front end JavaScript frameworks. Let your heart soar as you read how they've been rated in The State of JavaScript 2016. Then cry tears of knowing sorrow as you read How it feels to learn Javascript in 2016.
Speaking of surrealism, Salvador Dalí keeps appearing in my news. Taschen is republishing Dalí's 1973 cookbook. A cookbook? What's next? Finding out he had a long lost collaboration with Walt Disney at some point in 1945? And that it has been reconstructed for viewing on our personal screens? Yes:
And and?! He illustrated a version of Alice in Wonderland? Yes. Or is it all Mirage?
Grey Greenhouse
Filbert Bin
Pumpkin Time











